📝
This is a summary of this project. View the full prototype, documentation and strategy board if interested!
Challenges
Online financial services and fintechs have been taking off; and the fixed deposits space is next in line.
It is time consuming looking up, learning about, comparing options and setting goals around fixed deposits can be. Yet, all these details are vital to making accurate investment choices.
Fixxed simplifies this process; the most impactful path to better conversions and more recurrent transactions.
Goals
| Goal 1 | Unlock barriers for first-timer investors and gain trustworthiness |
| Goal 2 | Become a reliable lead generator for and earn commissions from banking institutions |
| Goal 3 | Convert one-time investors to regular ones |
Concept
- A single, updated, and easy-to-read source.
- Elimination of guesswork, making investing as simple as e-commerce.
- Managing fixed deposits all in one place, receiving notifications on upcoming dates for maturity or renewal, and sharing new offerings that match the investment profile.
💡
Right click or long press, and select “Open image in new tab” for images that are a bit too small to read properly.
Who to focus on?

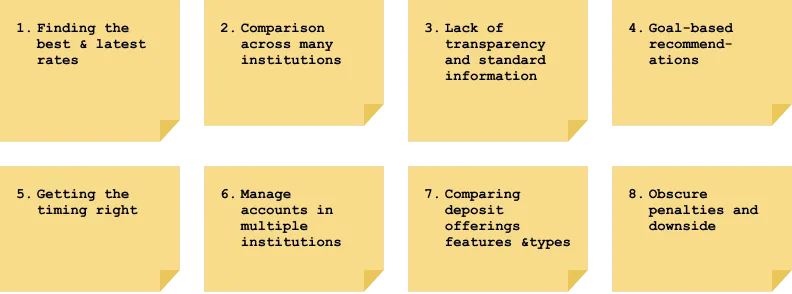
What problems are being solved?

Why would the service be sought?

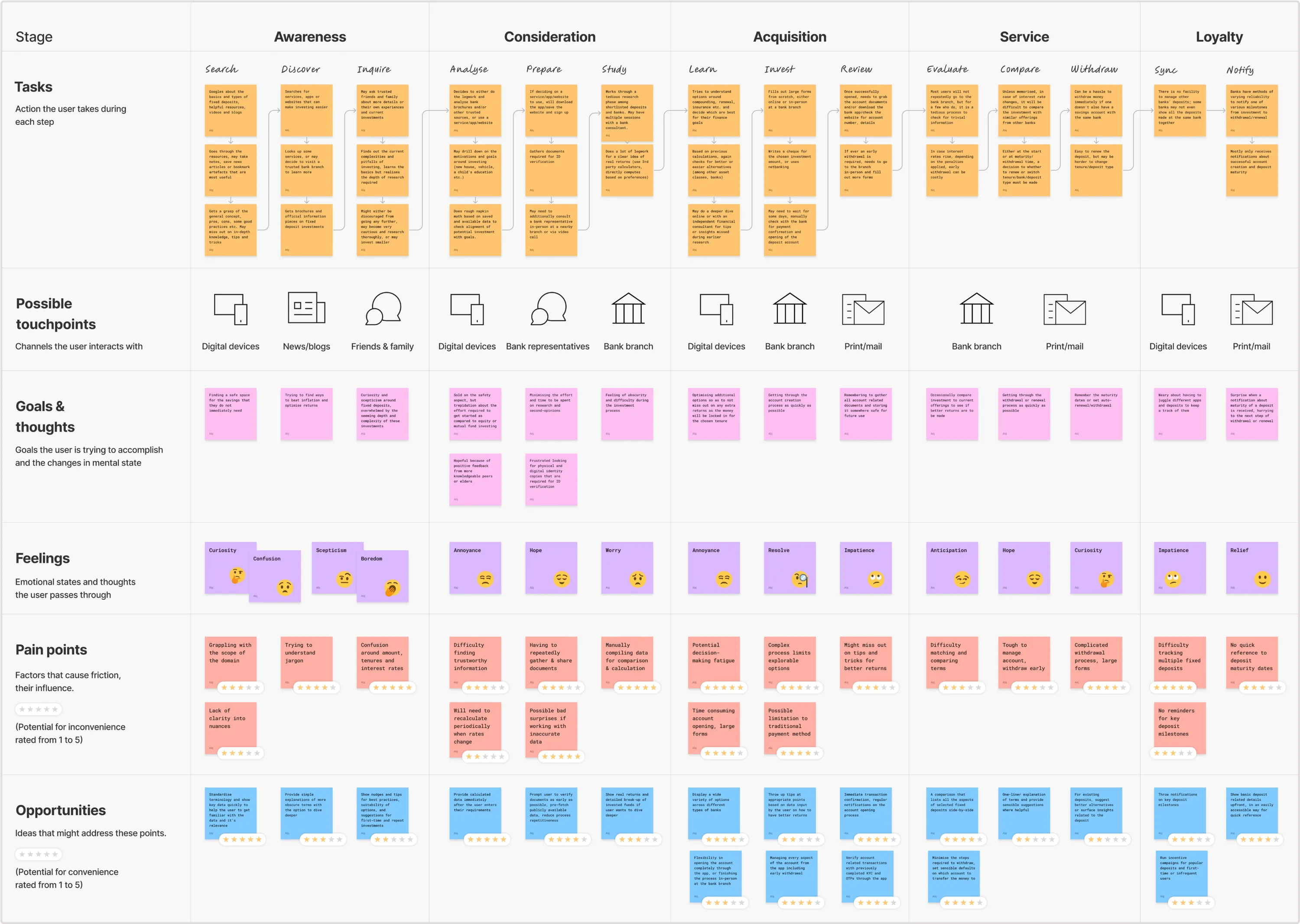
Experience Map

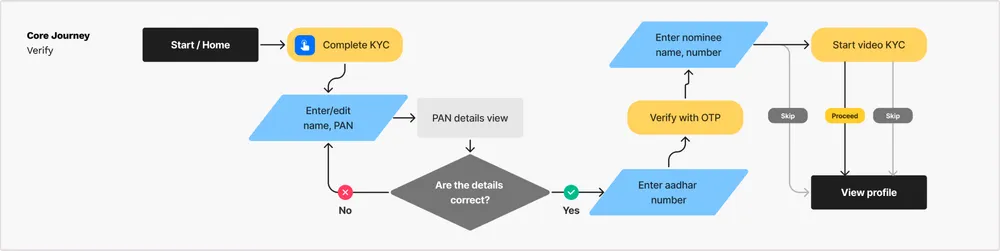
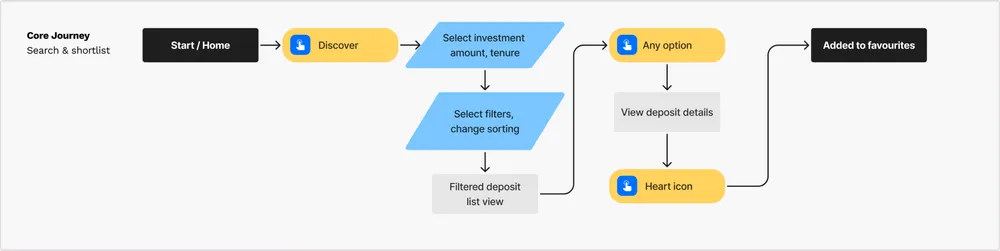
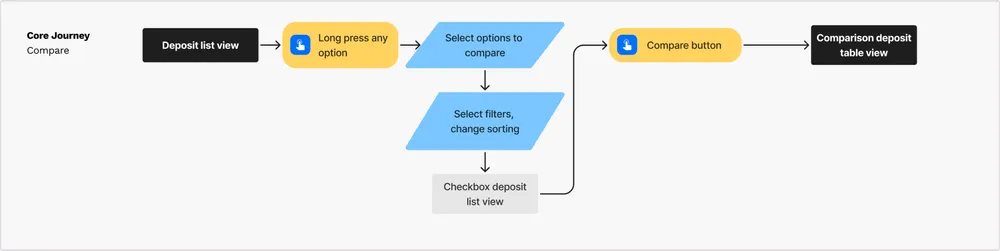
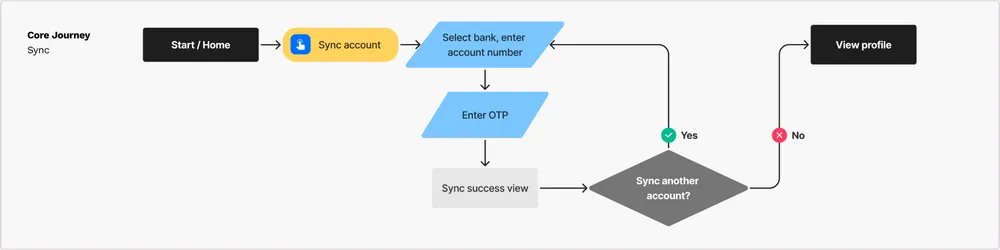
User Flows






Wireframes
The design rationales behind wireframing for this project (insights averaged across testers):
- Build base layouts from insights gathered in previous steps.
- Get the ball rolling on design patterns that can be refined iteratively post testing sessions and reception of feedback.
- Discover and scope out layouts and component archetypes for unique screens that can be re-used where relevant.
Metrics
The improvement areas for the wireframes were measured with these metrics:
- Number of testers that reach the final decision page vs total testers.
- Number of attempts to compare vs attempts to do a deep dive.
- Average time spent on decision pages.
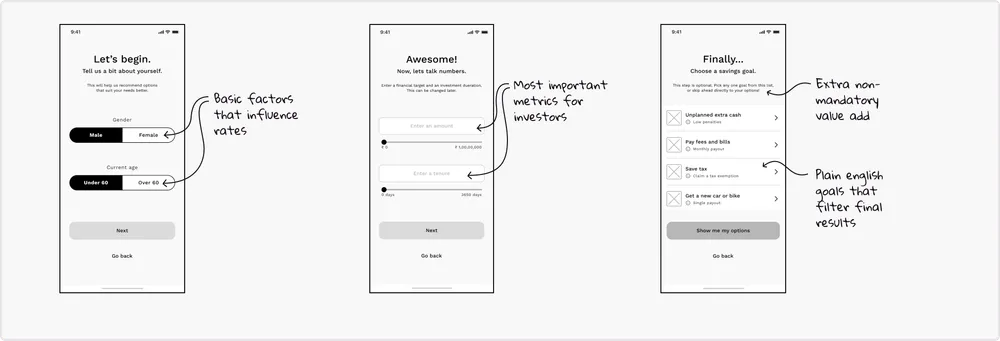
Guide journey

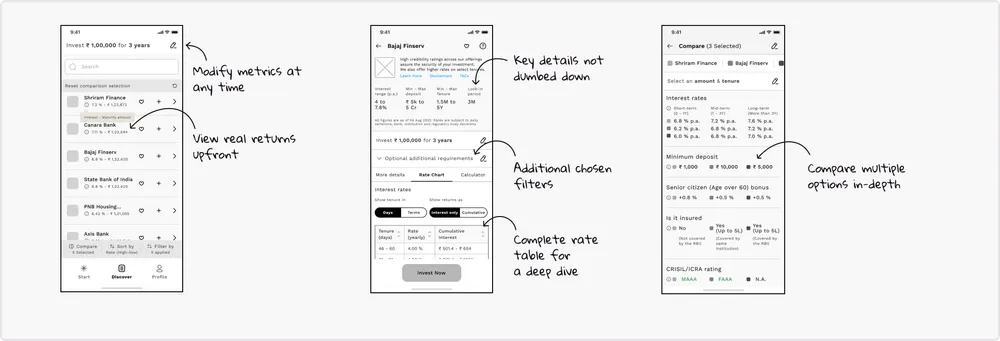
Search & shortlist journey

Feedback
This feedback was collected from moderated 1-1 tests with potential users.
The goals behind doing so at this stage were to:
- Understand data expected at a given stage in the flow and make relevant layout changes.
- Discover a common mental model and adapt design patterns to it.
- Discover sub-optimal interactions and friction-causing heuristic issues.
Takeaways
- Deposit options need to be differentiated and their USPs highlighted better.
- Icons need to better visually signify their associated actions.
- Return users should be given better options to quickly jump into investing again.
- The final investment screen needs tolook different enough from the details screen.
- New/inexperienced users should have a simplified set of screens with the option to toggle details.
Outcomes
Deliverables
- Strategic analysis board
- Click-through wireframe prototype
- Wireframe questionnaire
- Click-through visual prototype
- Full case study
Learnings
- Comprehensive background on fixed deposit investing
- Balancing information density, visual and decision-making fatigue
- Averaging diverse user feedback for well-rounded updates (Users new to the domain vs users with domain experience)
Future Scope
There are many steps beyond the minimum viable design covered currently:
- A questionnaire and user testing for visual design updates.
- Motion graphics and micro-animated interactions.
- Responsive web, tablet and foldable screens.
Also, feature additions can be made to scale the app as the user base grows:
- Deposit laddering - suggest staggered deposits to meet goals and mitigate taxes, losses or penalties.
- AI advisor - Allow scanning of savings data to suggest optimal investment strategies.
- New asset classes - Addition of real estate, bonds and treasury bills as alternate safe saving havens.
That’s it!
Thanks for going through this case study; however, this is a super short version. View the full prototype, documentation and strategy board if interested!